Picture this: It's your birthday and you unwrap a beautifully wrapped present to find a gift card inside. You feel a surge of appreciation and excitement, eagerly anticipating the perfect moment to redeem it. You carefully place the gift card in your cupboard, intending to use it soon. Days turn into months, and months into years, and in the hustle and bustle of life, the gift card slips from your memory. One day, while tidying up your cupboard, you stumble upon it again — only to realize it's already expired. What a waste!
What if I tell you that there is a simple solution to this problem?
Enter VoucherVault, a Django-based web application designed to help you manage your coupons, vouchers, and gift cards seamlessly. With VoucherVault, you'll never misplace or forget a gift card again. It allows you to store your coupons, vouchers and gift cards digitally, ensuring they're always handy when you need them. Additionally, with the ability to send out notifications to you in case an item in you vault is soon expiring. Nice!
And the best part: it is open-source and free to selfhost.
Installation
With Docker already installed on your server, spawning up VoucherVault only takes a few minutes. May reach out to the official GitHub repo to check out the installation instructions or obtain more information about the project.
Anyways, you can just use the provided docker-compose.yml from the GitHub repo, which includes everything you need.
services:
app:
image: l4rm4nd/vouchervault:1.21.x
container_name: vouchervault
restart: unless-stopped
environment:
# your FQDN or IP; multiple ones supported via comma delimiter
- DOMAIN=vouchervault.example.com
# set to True if you use a reverse proxy with tls; enables secure cookie flag and hsts
- SECURE_COOKIES=False
# send notifications xx days prior expiry
- EXPIRY_THRESHOLD_DAYS=90
# define the timezone
- TZ=Europe/Berlin
expose:
- 8000
ports:
- 8000:8000
volumes:
- ./volume-data/database:/opt/app/database
redis:
image: redis:7-alpine
container_name: vouchervault-redis
restart: unless-stopped
expose:
- 6379docker-compose.yml
The VoucherVault stack can be easily spawned up using Docker Compose:
# create dir for persisted data
mkdir -p ./volume-data/database
# adjust permissions
sudo chown -R 33:33 volume-data/*
# spawn the stack
docker compose up -dUsage
Let's focus on the usage of VoucherVault.
Obtain Login Credentials
Once the Docker container is successfully started, you can find auto-generated login credentials for the admin user in the container logs.
You can obtain them easily using the following command:
docker compose logs -fAfterwards, just browse the VoucherVault instance that is available on http://127.0.0.1:8000 per default or via your custom HTTP(S) domain name.
After that, the web application should be intuitive to get you started. Create your first coupon, voucher, loyalty or gift card item and do not forget to configure your Apprise URLs for expiry notifications in the profile section.
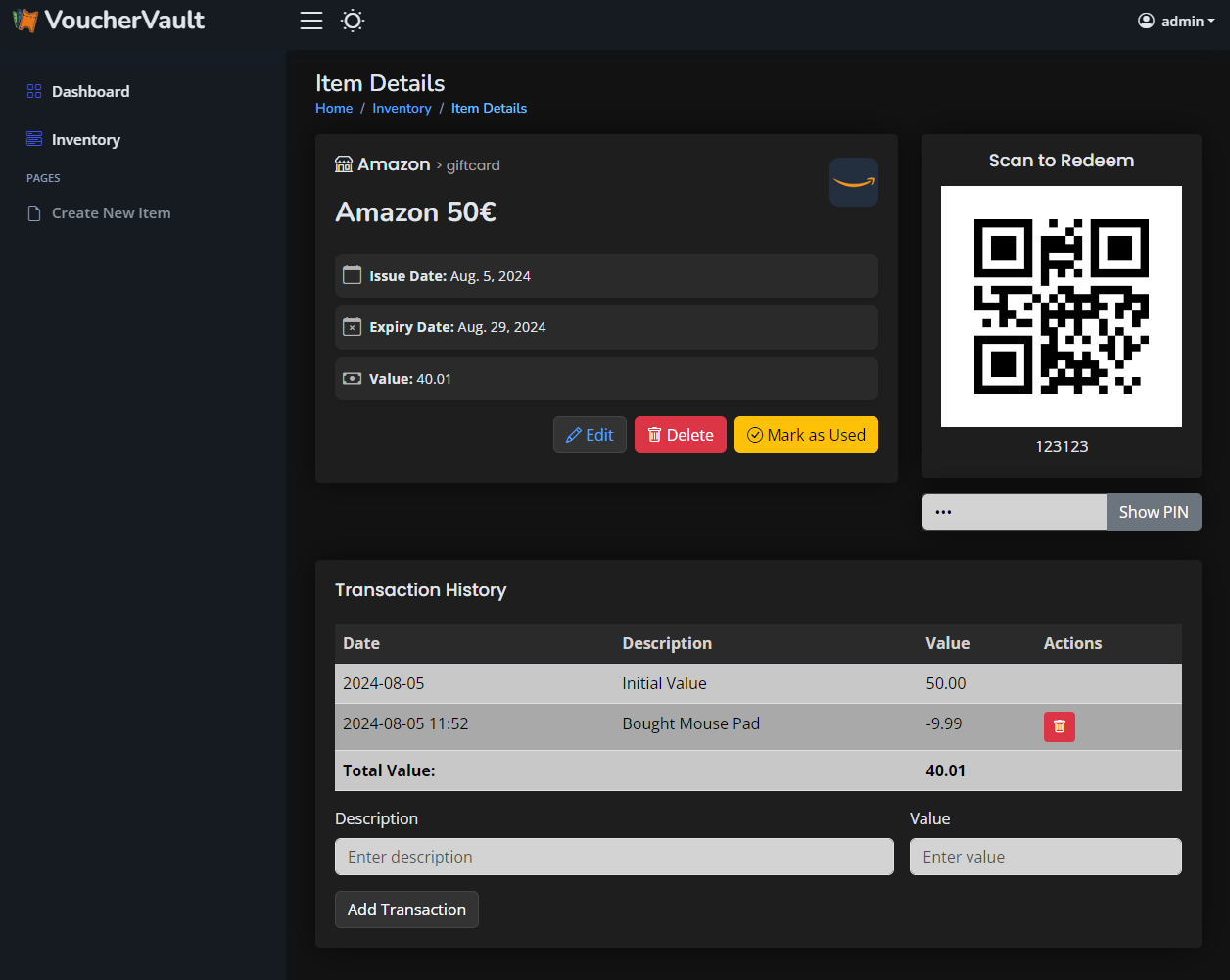
VoucherVault supports camera input scanning. So just use this feature to capture your redeem code. VoucherVault will automatically detect the correct type - whether it is a QR code or a standardized barcode like EAN-13/EAN-8/CODE-128/CODE-39/UPC-A/UPC-E/ISBN-13/ISBN-10 etc.
Configure Apprise URLs
In order to receive expiry notifications, you have to configure Apprise URLs.
Just login with your user account and check out your user profile at the top right. There you will find a reference to configure the notification settings.
Once one or multiple Apprise URLs were configured, hit the test button and ensure that you are receiving notifications successfuly. After that, hit update and you are ready to go.
Configure OIDC Single-Sign-On
VoucherVault supports OIDC since release version 1.1.0.
The OIDC configuration is defined via environment variables. You can find those explained in detail here.
Combine VoucherVault with an Identity Provider like Authentik, Authelia or Keycloak and enjoy the hassle-free onboarding of your application users.
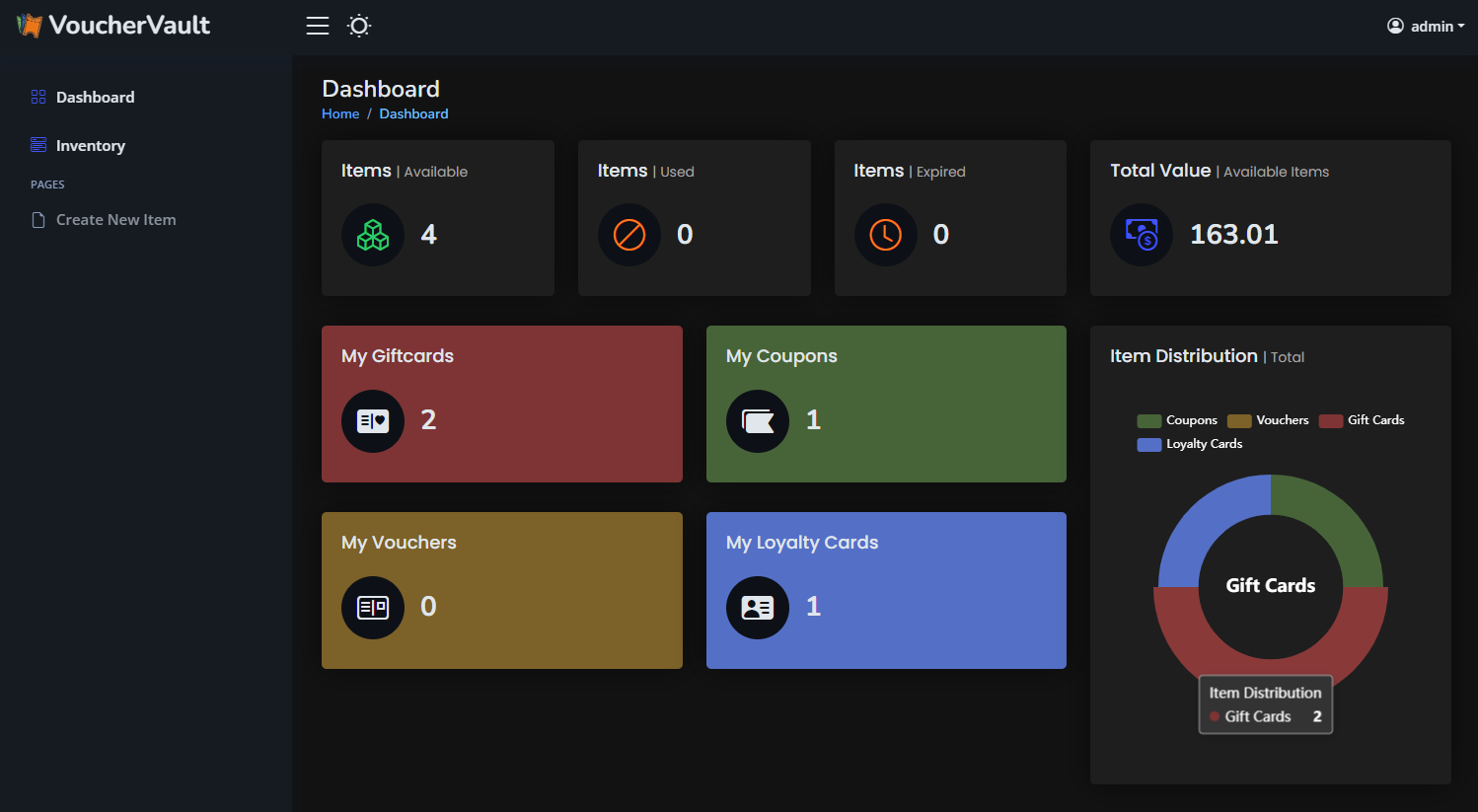
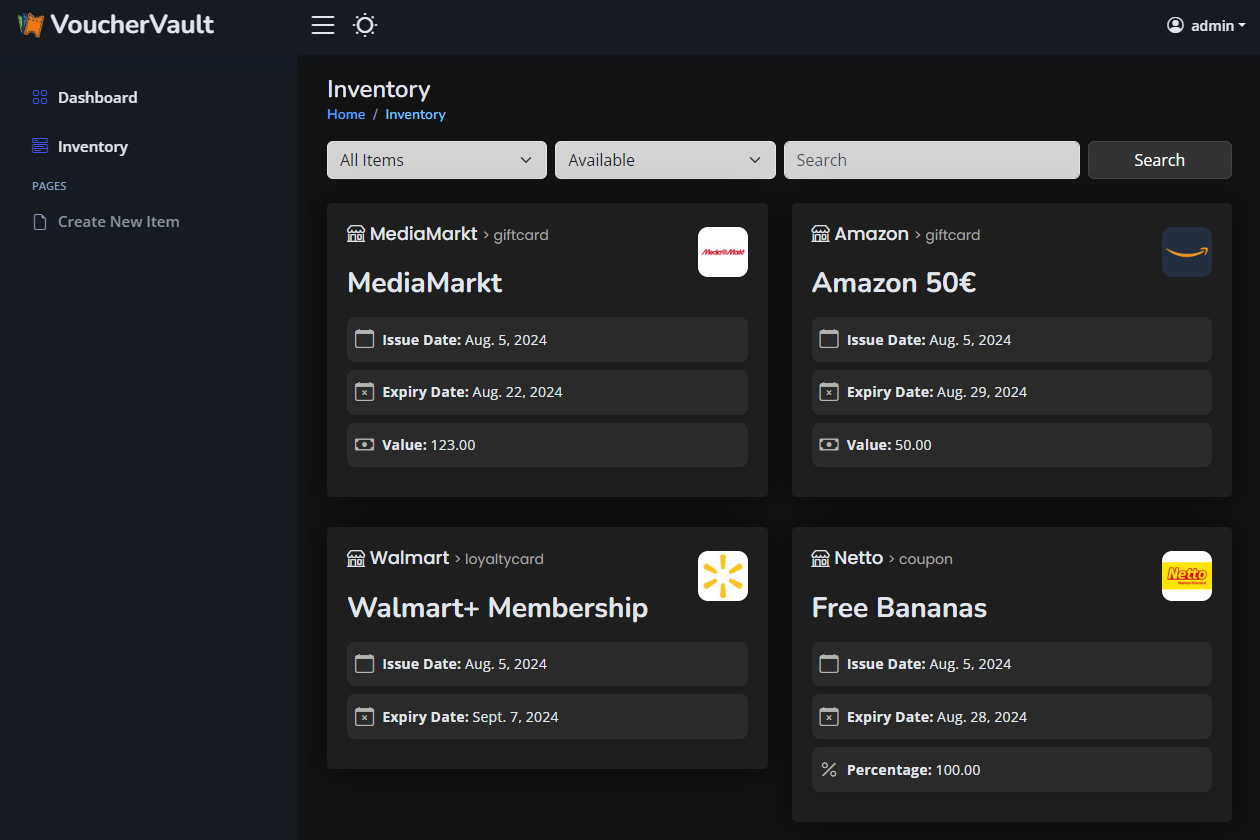
Screenshots
Interested how the frontend and Django web application looks like?
















Discussion